Ultimate HTML Table Generator: Create Perfect Tables Without Code
Let’s be honest: hand-coding HTML tables is a tedious task. Juggling <table>, <tr>, <td>, and the dreaded colspan is time-consuming and prone to errors. In today's fast-paced world, you need a smarter, faster way to present data online.
That's where an HTML Table Generator comes in. These tools provide a visual interface to build tables, saving you from the headache of manual coding.
But not all generators are created equal. A great tool should not only be easy to use but also produce high-quality, professional code. This guide will show you what to look for and introduce you to what we believe is one of the best free solutions available today.
What to Look for in a Great HTML Table Generator
Before you pick a tool, know what separates the best from the rest. A top-tier generator must have:
- An Intuitive Visual Interface: It should feel less like a form and more like a modern spreadsheet.
- Advanced Features: Basic tables are easy. A great tool lets you merge cells, create complex headers, and handle intricate layouts effortlessly.
- Clean & Semantic Code: The tool should generate clean HTML and organized CSS classes, not a mess of inline
styleattributes that are hard to manage. - Live Preview: You need to see exactly how your table will look as you make changes, without guesswork.
- Responsive Options: Your table must look good on all devices. A built-in option to make tables mobile-friendly is essential.
Introducing the Ultimate Solution: Best HTML Table Maker
After searching for a tool that checks all the boxes, we decided to feature a generator that meets every criterion and more. It’s powerful, completely free, and incredibly user-friendly.
Try Now: HTML Table Generator
This tool was designed from the ground up to provide a seamless experience, whether you're a seasoned developer or a complete beginner.
Why It's One of the Best Free Tools in 2025-26
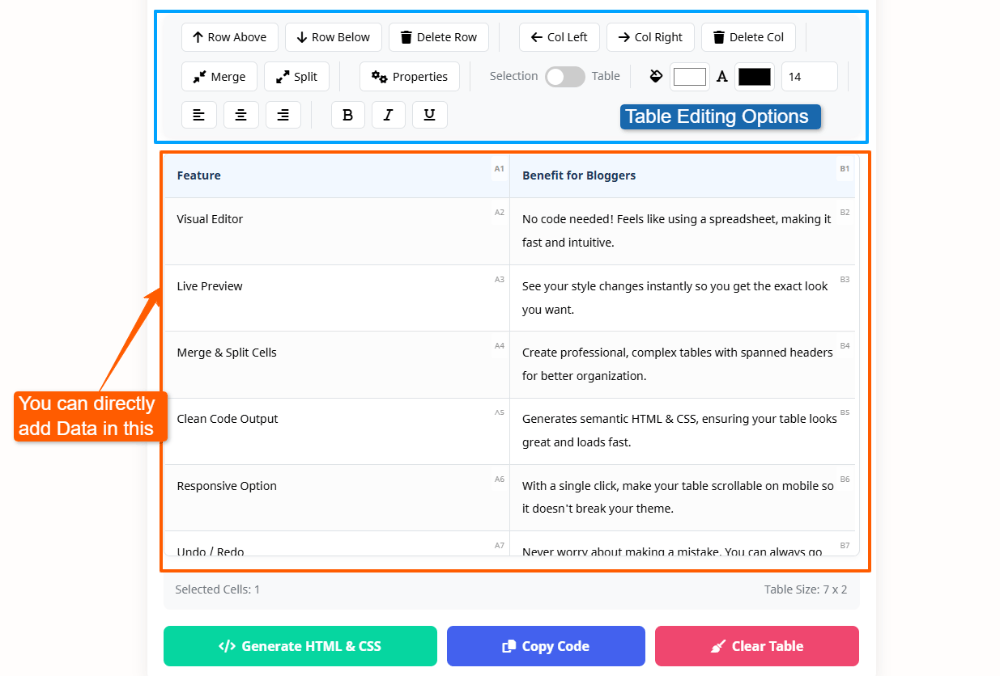
This generator isn't just about creating basic tables. It's packed with professional features that give you complete control.
1. Go Beyond Basic with Merge & Split
Need a header that spans multiple columns? Or a label that covers several rows? The intuitive Merge & Split feature allows you to create complex, professional-grade tables with a single click.
2. Style with Absolute Confidence
The live styling toolbar and a real-time preview tab mean you never have to guess what your final table will look like. Adjust colours, fonts, alignment, and borders and see the results instantly.
3. Get Code You Can Actually Use
This is a game-changer. Instead of messy inline styles, the generator produces clean HTML and neat CSS classes. This makes the code lightweight, easy to customize later, and better for your site's performance.
4. Never Fear Mistakes with Undo/Redo
Made a change you don't like? Deleted the wrong row? The built-in Undo and Redo functionality means you can experiment freely and work without stress.
Who is this HTML Table Generator For?
This tool is perfect for a wide range of users:
- Web Developers for rapid prototyping and generating boilerplate code.
- Marketers for creating tables for email campaigns and landing pages.
- Content Creators for adding comparisons, specifications, and data to blog posts in form tables.
- Students & Educators for preparing reports, online materials, and presentations.
Stop Wasting Time—Create Your Table Now
Manually coding tables is a thing of the past. A modern, visual HTML table generator is an essential part of any digital toolkit. With its advanced features, clean code output, and user-friendly interface, this tool stands out as a top choice.
Ready to create your perfect table in under a minute?
→ Click Here to Try the Free HTML Table Generator Now!